importing
save character picture to desktop:

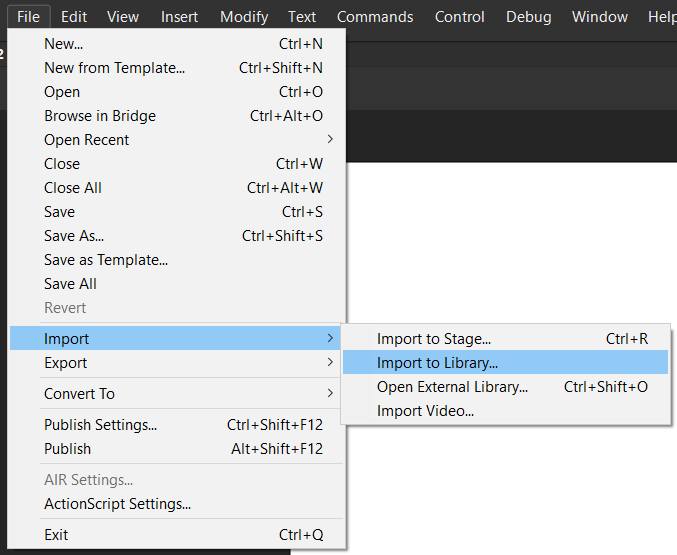
Import to Library and find file on desktop to import:

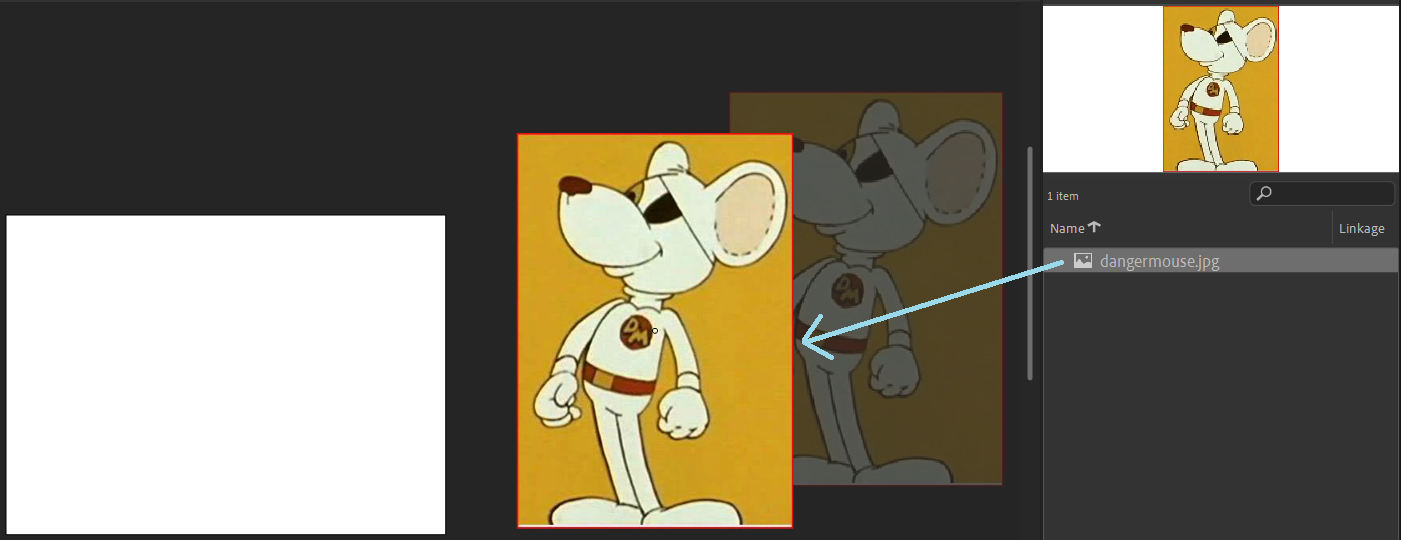
once imported, drag out of Library to side of Stage area (zoom out):

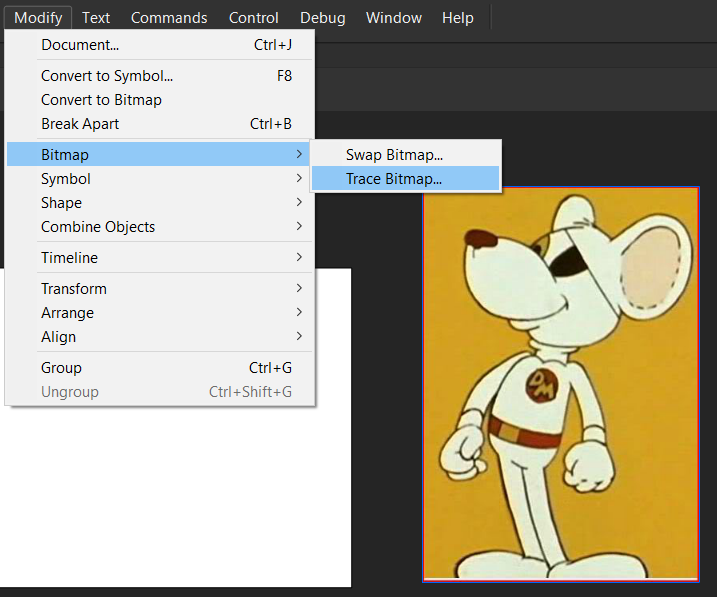
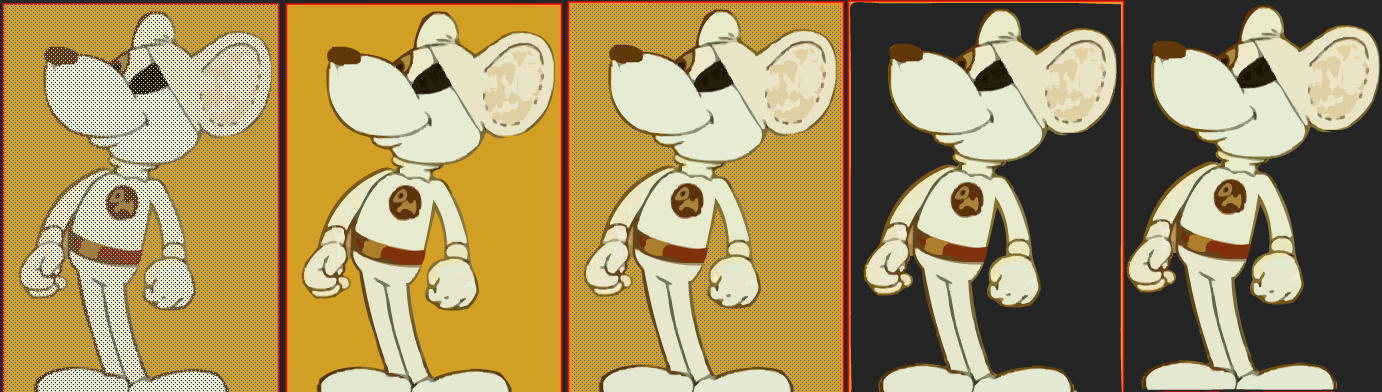
with character bitmap selected, go modify → trace bitmap:

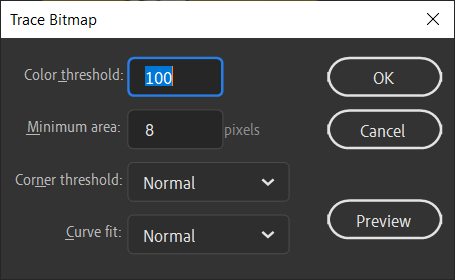
accept default values for now, or modify to taste (in future):

use selection tool to click on and off grouped bits off "colour", and delete key to delete unwanted background bits and surrounding border:

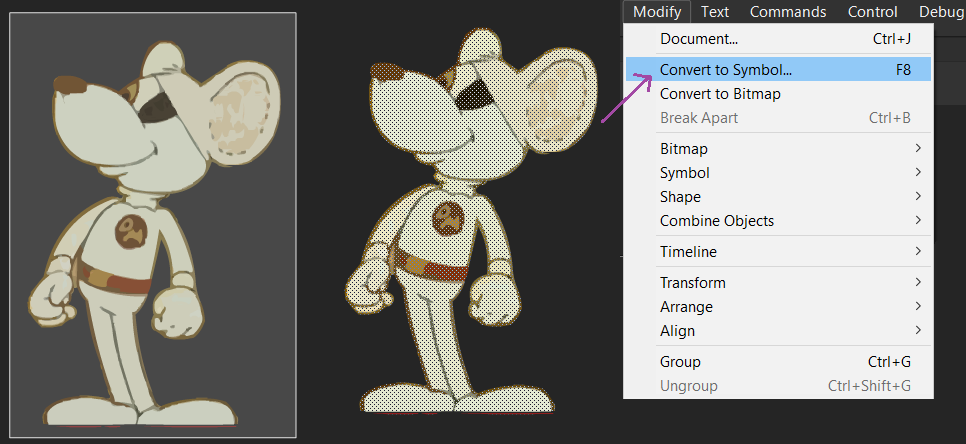
reselect all of character and go modify → convert to symbol:

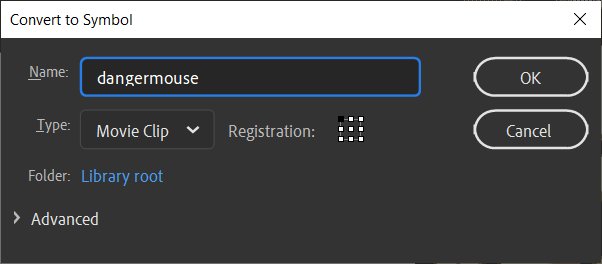
name movie clip symbol:

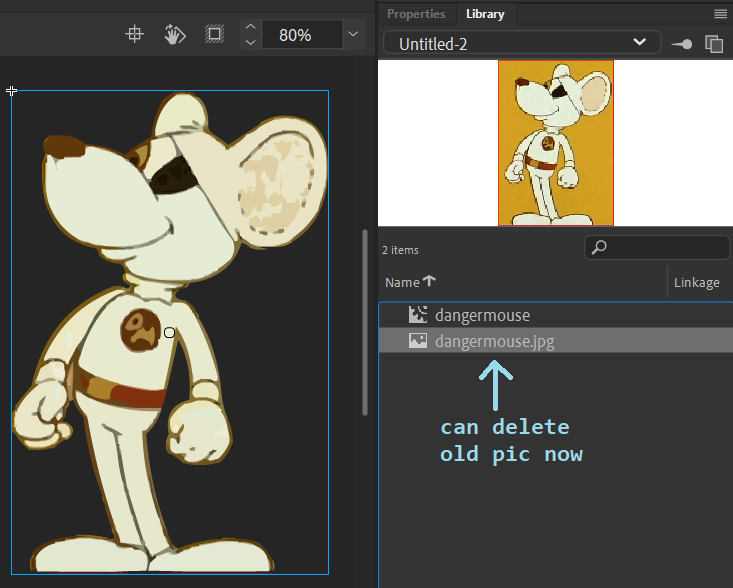
done. can delete original imported bitmap now from Library if you like (not required, but can declutter Library):

challenge - import other images to create a quick "mock-up" advertisement for a commercial product, using skills learnt so far