playback controls
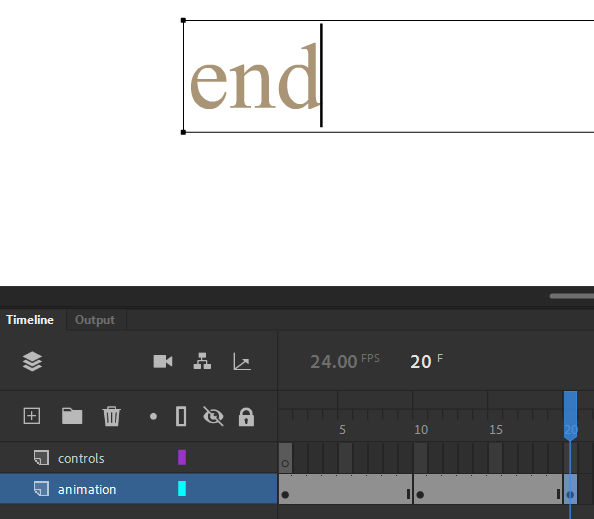
create two layers, animation and controls:

write words start frame in frame one of animation layer with text tool:

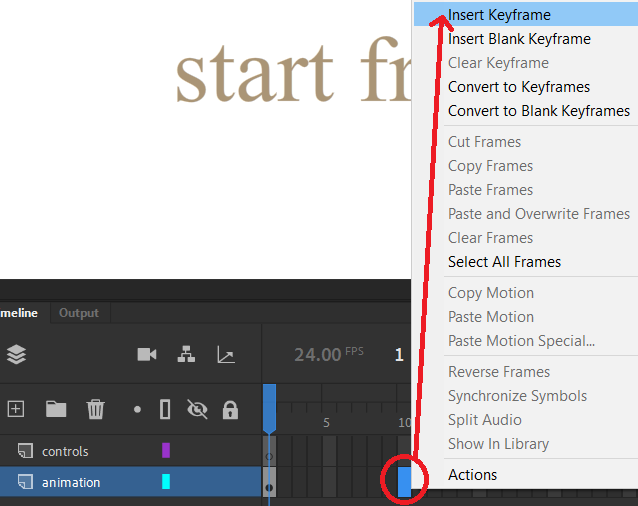
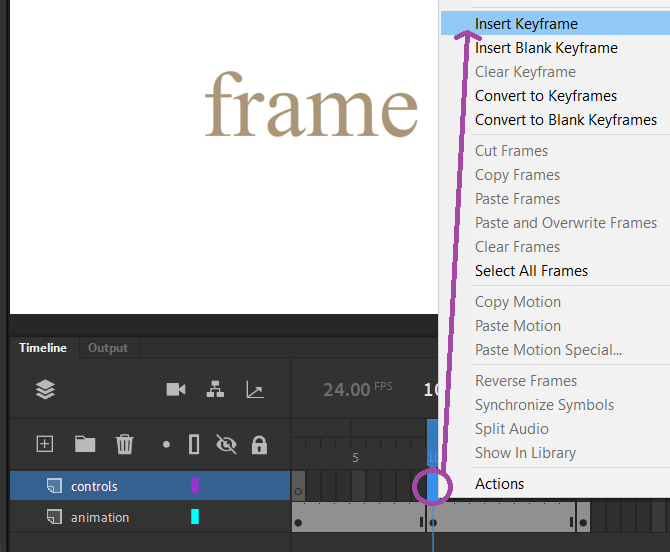
right-click → Insert Keyframe in frame ten of animation layer:

change text in frame ten to say frame 10:

repeat process of Insert Keyframe for frame twenty, but this time change text to end in frame 20:

Insert Keyframe in frame ten of controls layer:

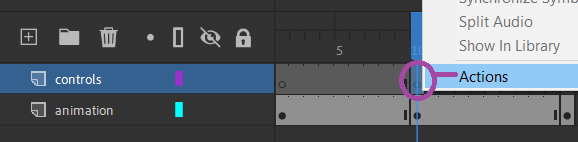
Choose Actions for frame ten of controls layer:

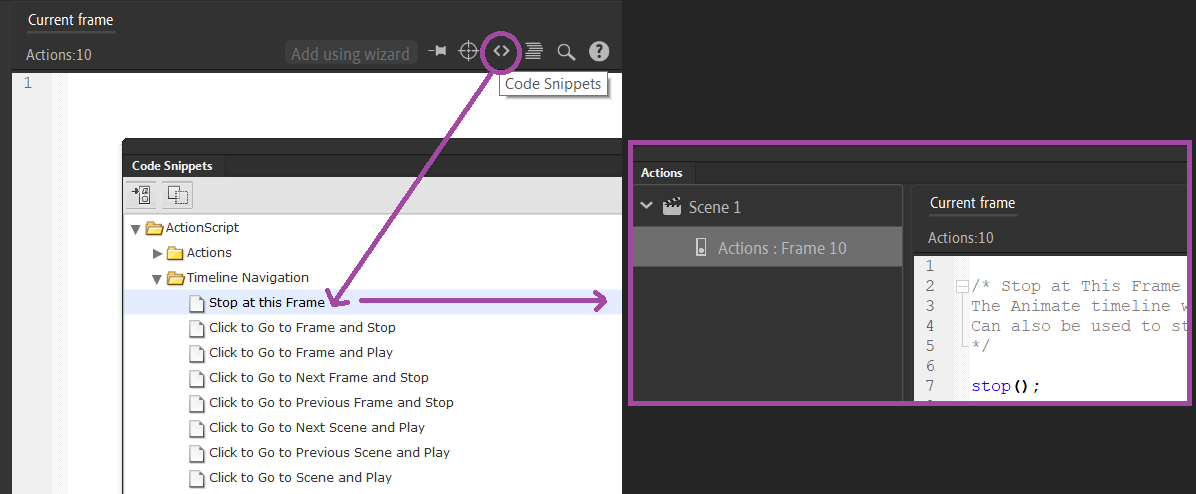
In actions panel, go Code Snippets → ActionScript → TimeLine Navigation → (double-click on) Stop at this Frame:

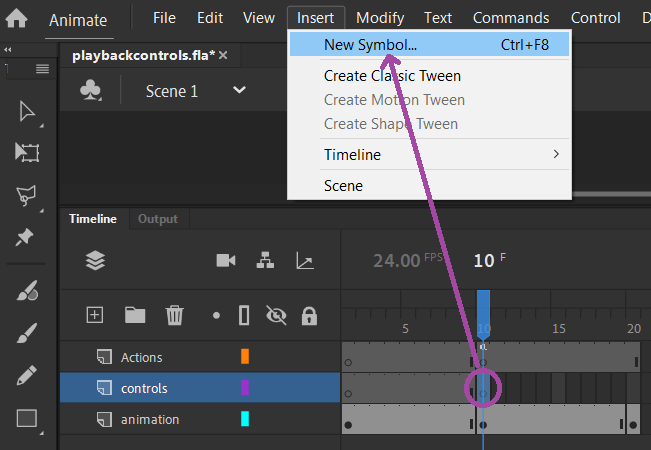
Animate has added an Actions layer. Fantastic. In frame ten of controls layer, Insert → New Symbol:

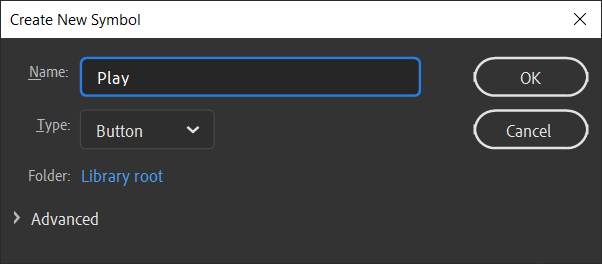
Play Button symbol:

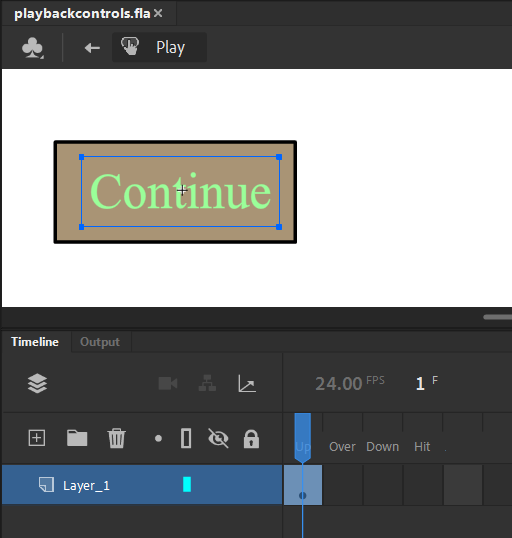
Buttons have four states (Up, Over, Down & Hit) and you can animate in buttons and add layers, but for now draw a Continue button:

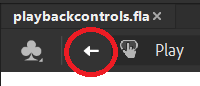
Hit back to Stage button:

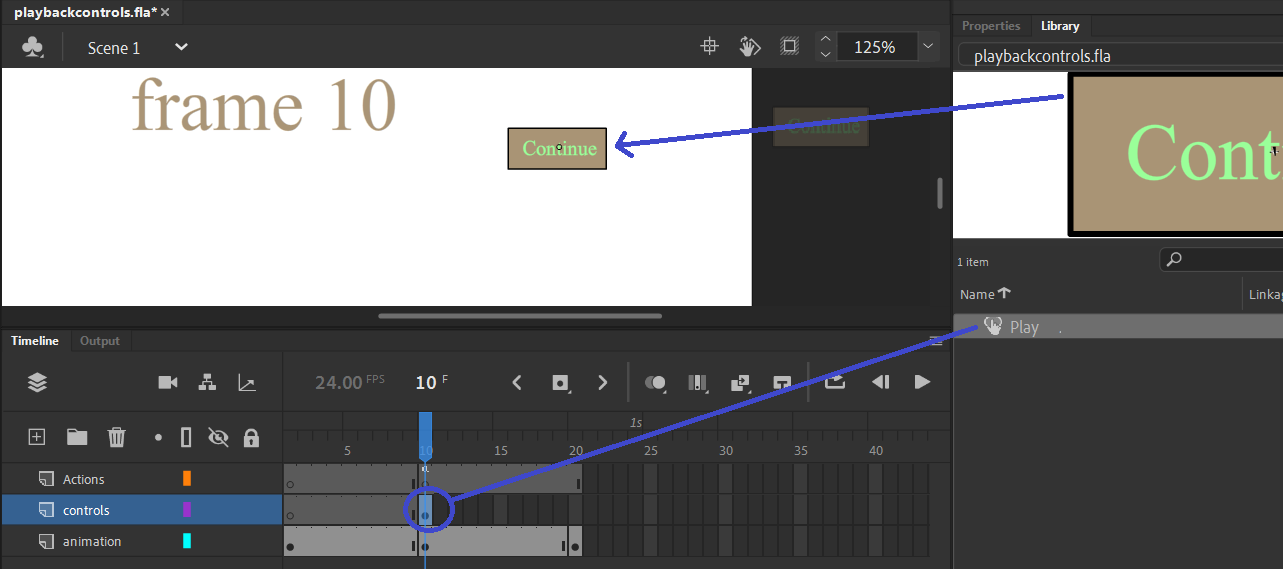
In frame ten of controls layer add Continue button symbol from Library:

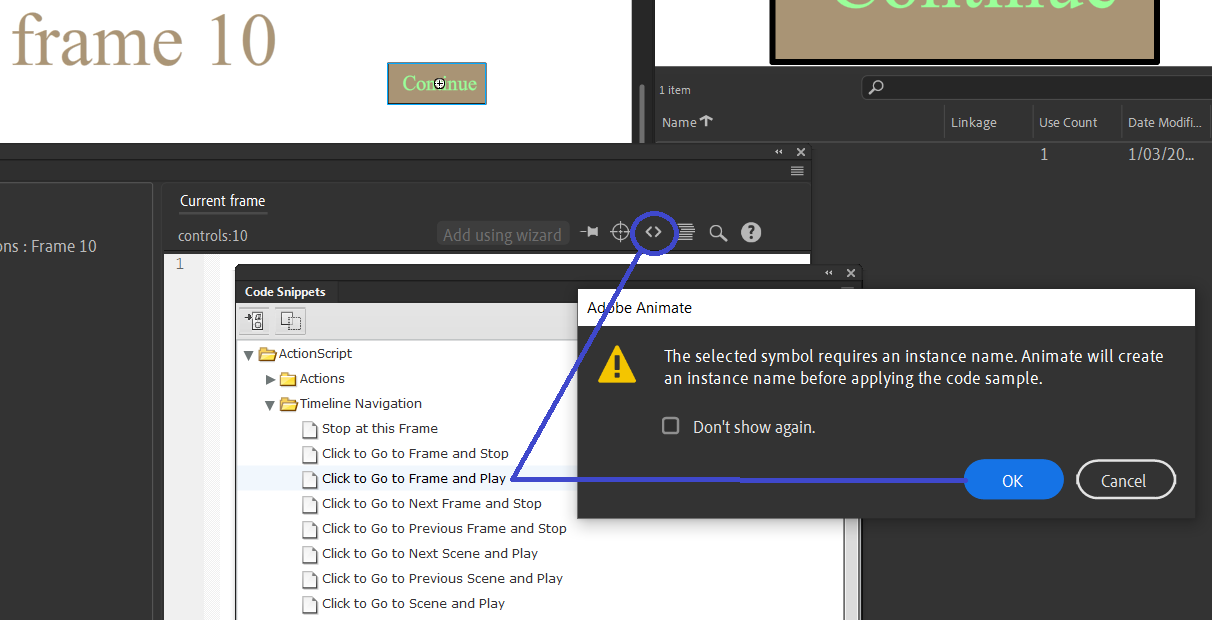
With button symbol selected on Stage, open actions panel, go Code Snippets → ActionScript → TimeLine Navigation → (double-click on) Click to Go to Frame and Play (you can allow Animate to add an Instance name by clicking OK):

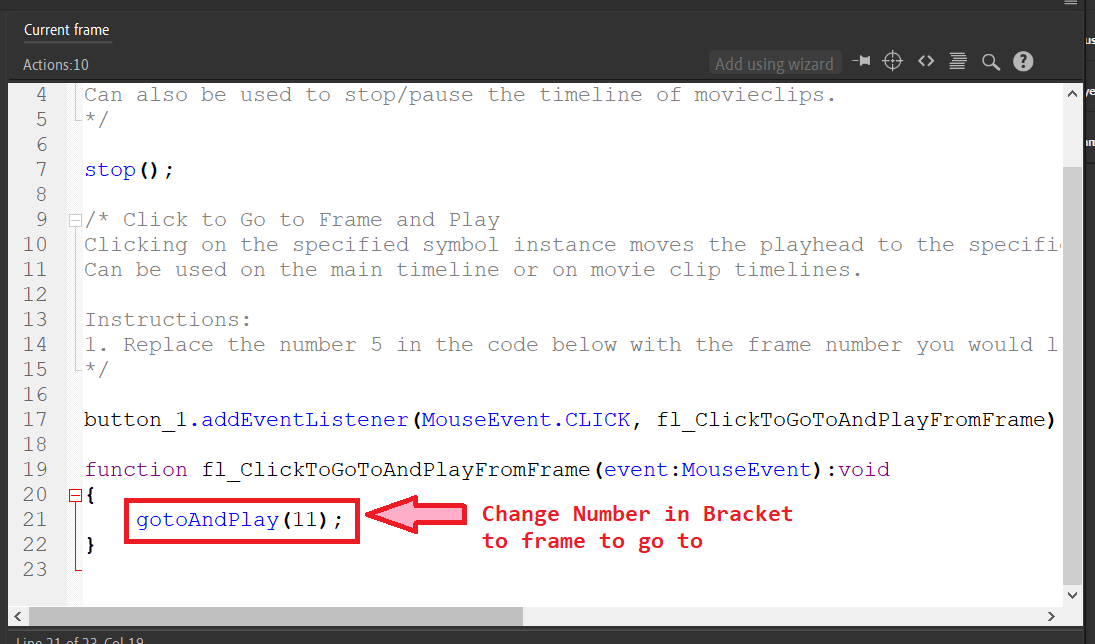
Change number in brackets to frame to go to (in this case, 11):

Use Control-Enter to test. If you had another scene, you could access the same way using gotoAndPlay(frame, scene), for example:
gotoAndPlay(1, "Scene 2");
Challenge: Add an animated scene 2, and access this scene using the previously made button