Document Object Model
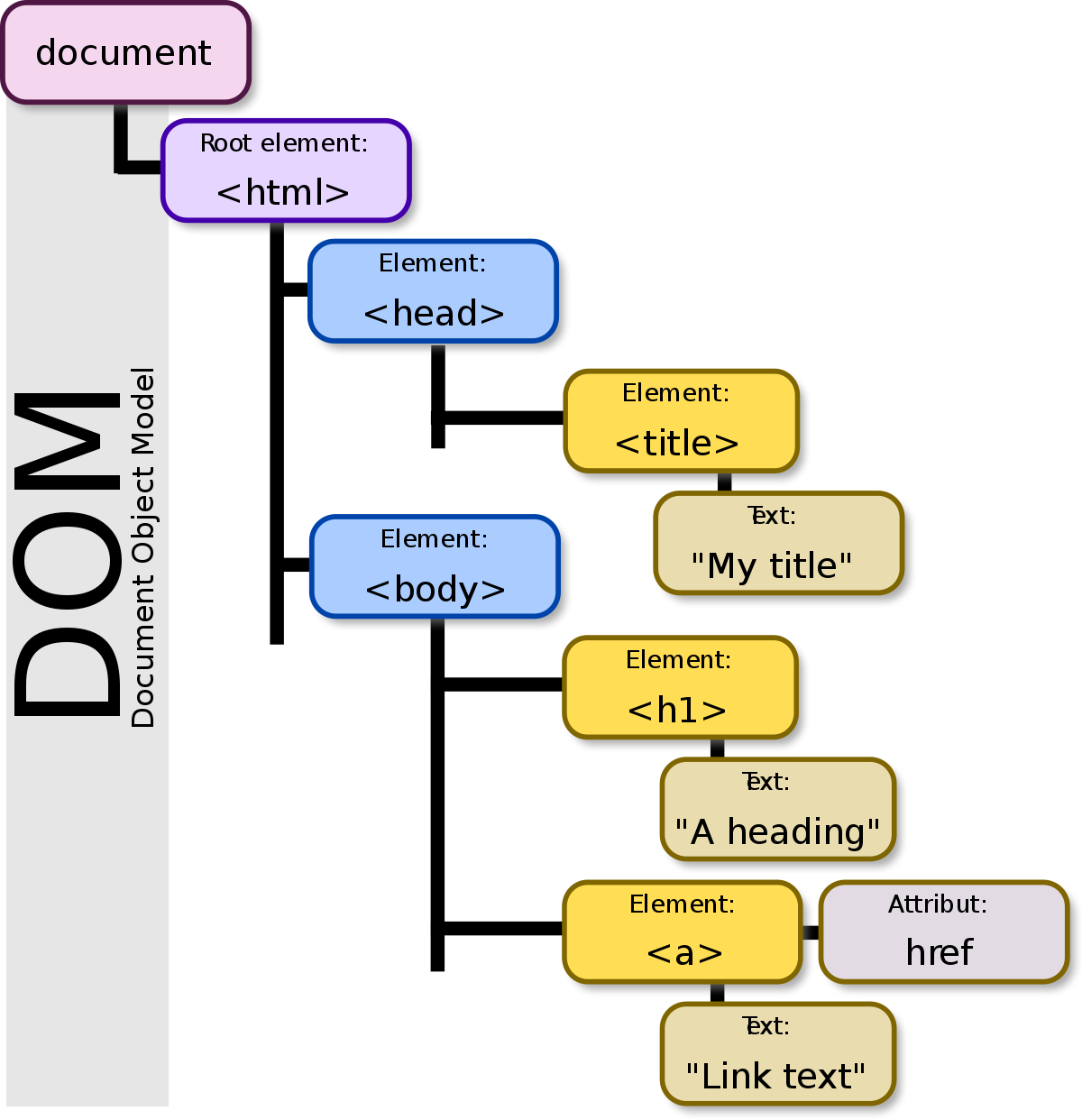
The DOM (Document Object Model) is a standard that most browsers follow when they (i.e. the browsers) parse and render a HTML document. So when a page is loaded, the browser creates a DOM of the page, such as:

The DOM created (which looks like a tree of objects as shown in the picture) means we can use Javascript to add, change or remove HTML and CSS styles, elements or attributes (including text, aka 'innerHTML'). It also means we can react to HTML events (such as clicks, hovers etc.)
comment.html
<!DOCTYPE html> <!-- This is a comment. It will not appear on the rendered web page. Comments are handy for communicating to other developers. -->
comment.css
/* Comments are awesome. They help you explain what you are doing. */
comment.js
//You should always comment your work. /* Any assignment you hand in should be fully commented. It helps show evidence of your understanding. */