spans vs divs
<!DOCTYPE html>
<html>
<head>
<title>span vs div</title>
<link rel="stylesheet" type="text/css" href="spans_vs_divs.css">
</head>
<body>
<span> this is a span, </span>
<span> spans are 'inline' elements </span>
<div> this is a div, </div>
<div> divs are 'block' elements </div>
</body>
</html>
spans_vs_divs.css
div{
background-color: salmon;
border: 1px solid fuchsia;
}
span{
background-color: royalblue;
border: 1px solid fuchsia;
}
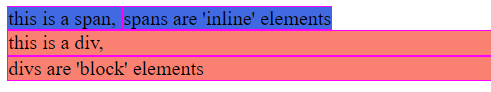
rendered: