Tables
<!DOCTYPE html>
<html>
<head>
<title>tables</title>
</head>
<body>
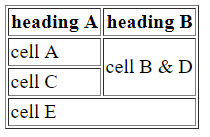
<table border=1>
<tr> <!-- table row -->
<th>heading A</th> <!-- table header cell -->
<th>heading B</th>
</tr>
<tr>
<td>cell A</td> <!-- table data cell -->
<td rowspan="2">cell B & D</td>
</tr>
<tr>
<td>cell C</td> <!-- table data cell -->
<!-- Cell B will span across this row to occupy cell D -->
</tr>
<tr>
<td colspan="2">cell E</td>
<!-- Cell E will span across this column to occupy cell F -->
</tr>
</table>
</body>
</html>
rendered: