Basic Document Tags
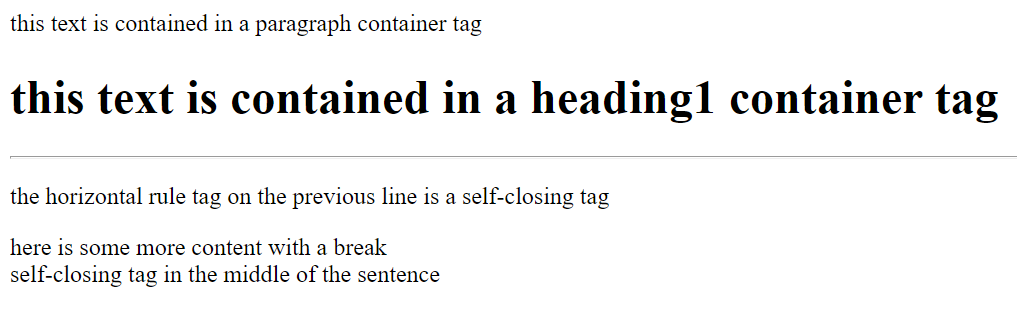
<p>this text is contained in a paragraph container tag</p> <h1>this text is contained in a heading1 container tag</h1> <hr> <p>the horizontal rule tag on the previous line is a self-closing tag</p> <!-- this comment is not going to appear when this html is rendered in a browser --> <p>here is some more content with a break <br> self-closing tag in the middle of the sentence</p>

HTML comments are not rendered but are visible in the source code. A HTML comment is wrapped in <!-- and --> tags
- render the HTML above (and all the examples throughout this course) in a browser locally on your desktop.
- how many different container elements are shown in the example above?
- how many self-closing elements are shown in the example above?
- try out the other HTML heading tags from
<h2>to<h6>. does the text get bigger or smaller?