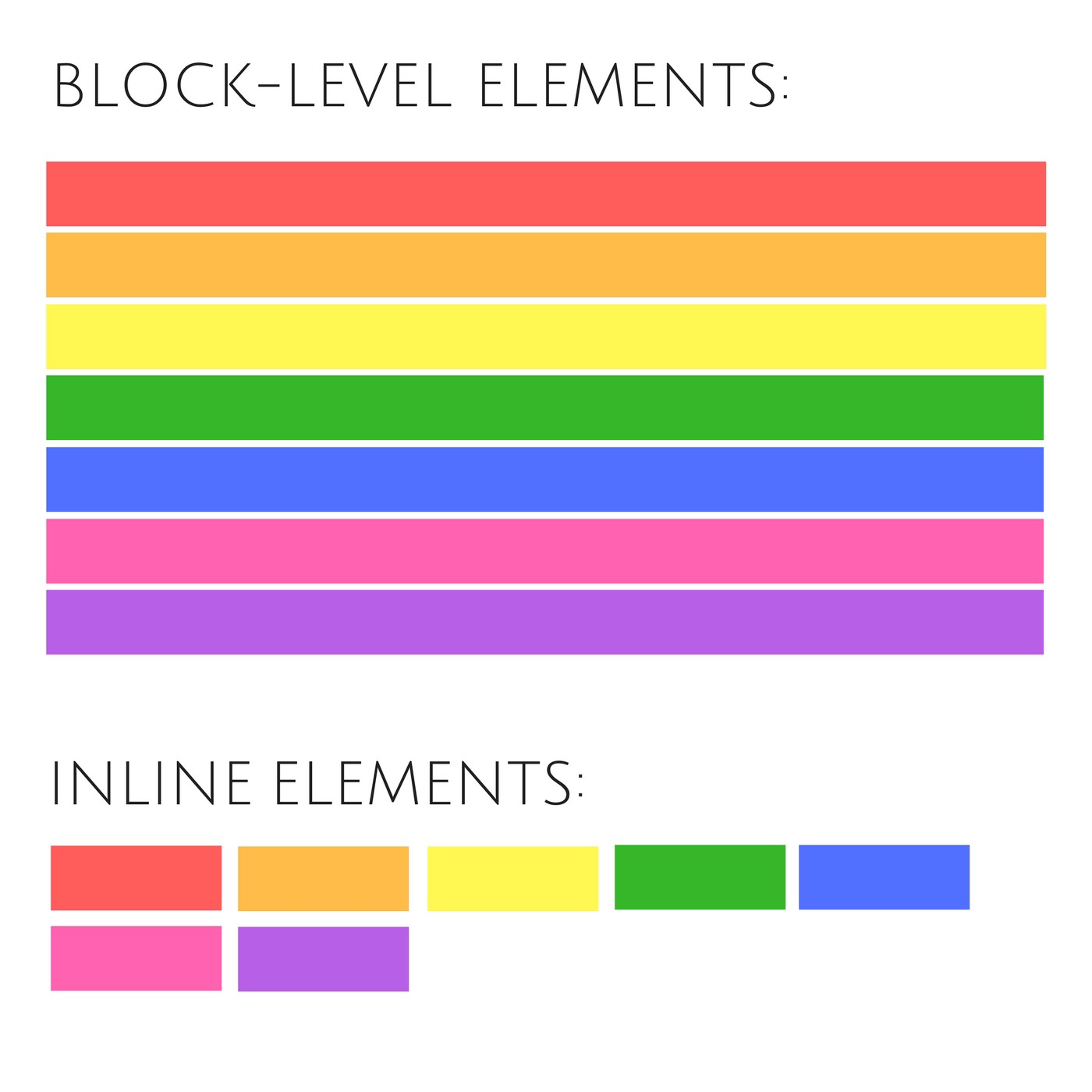
<div>aaaaaaaaaa</div> <div>bbbbbbbbbb</div> <span>ccccc</span><span>ddddd</span> <div>eeeeeeeeee</div>block elements always start on a new line and take up the full width available.
The
<div> element is a block element.
inline elements do not start on a new line and take up only as much width as necessary.The
<span> element is an inline element.

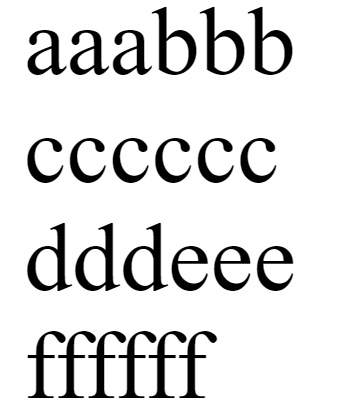
challenge: make the layout below using <div> and <span>.
you can only use span or div tags, no line breaks, also each letter change must be wrapped in a new tag: