Class vs IDs
To style an element the same way throughout the entire webpage, use the name of the element as the CSS selector. To style an element the same way more than once, but not necessarily all the time, use a .class as the CSS selector. To style an element uniquely once only, use an #id as the CSS selector.<style>
/* .class, can apply to multiple elements: */
.underwater {
background-color: seashell;
}
/* #id, applies to one unique element: */
#inthesky {
background-color: lightskyblue;
}
/* element 'h1', will apply to all heading1 elements: */
h1 {
background-color: olivedrab;
}
</style>
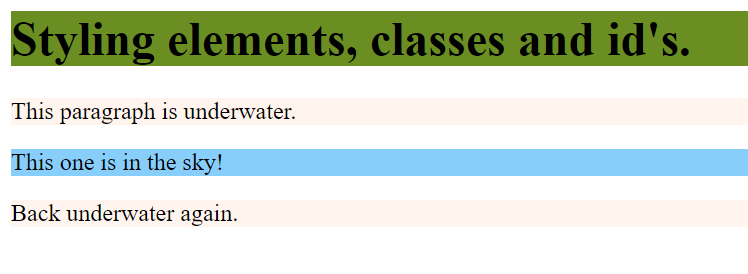
<h1>Styling elements, classes and id's.</h1>
<p class="underwater">This paragraph is underwater.</p>
<p id="inthesky">This one is in the sky!</p>
<p class="underwater">Back underwater again.</p>

questions:
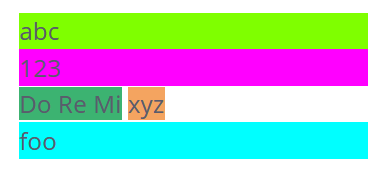
- make this pattern using
div,spanand css:

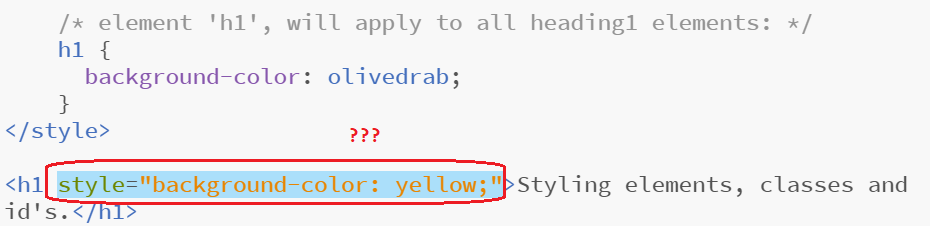
- what happens if i override the css in the above example with an inline CSS declaration, as shown here:

- given your answer to the previous question, what do you think the 'order of importance' is as far as each of these CSS declarations overriding eachother:
- CSS imported from a separate file
- CSS defined in
<style>tags within HTML code - CSS declared using the style attribute 'inline' within a HTML element
- this isnt another question, just a hint for question 3, CSS will go with whatever declaration is 'most recent' in the code. HTML files are read top to bottom left to right, so its likely the 'inline' declaration of CSS within a HTML element will be the last (i.e. most recent) rendered.