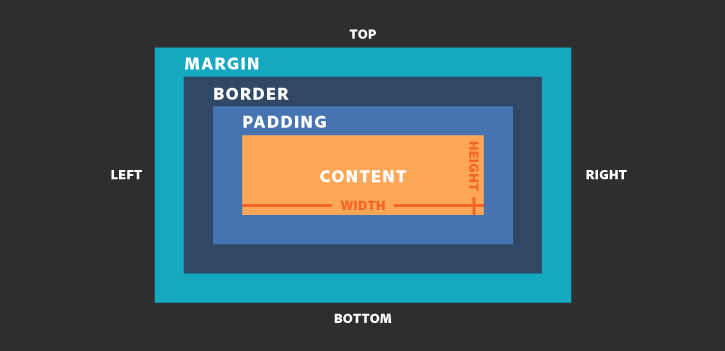
CSS Box Model

The CSS box model is a 'box' that wraps every HTML element:

<style>
#box {;
width: 300px;
border: 15px solid green;
padding: 5px;
margin-left: 100px;
background-color: chartreuse;
text-align: center;
}
</style>
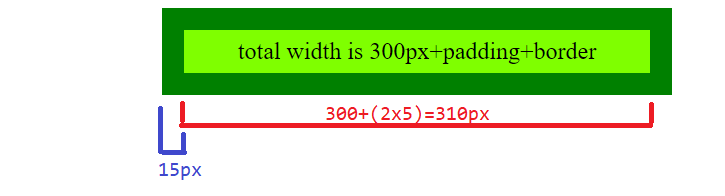
<div id="box">total width is 300px+padding+border</div>
questions:
- what is total width from green edge to green edge in example above in pixels?
- from question 1, what is total width in pixels including the margin from the edge of your browser?