CSS Grid Layout
<style>
* {
margin: 0;
padding: 0;
}
#wrapper{
margin: auto;
width: 90vw;
display: grid;
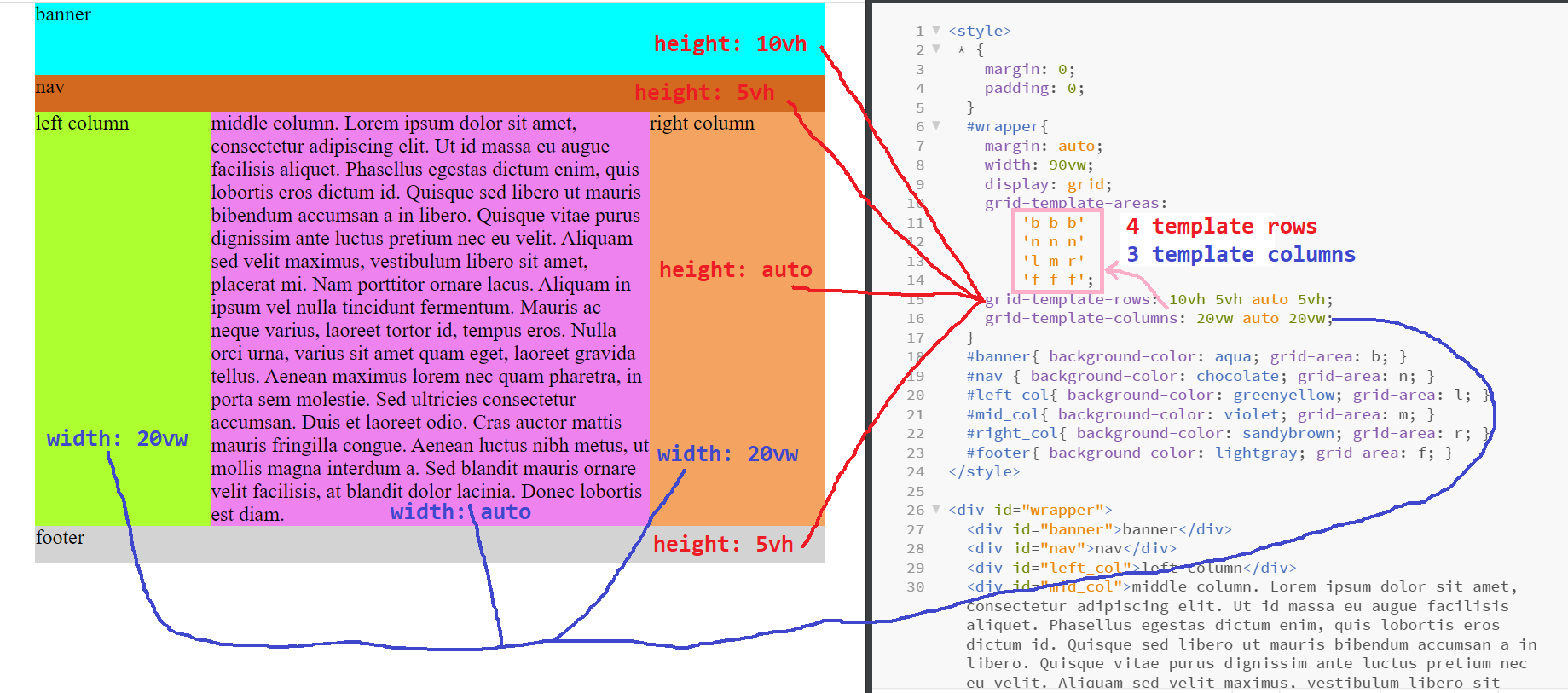
grid-template-areas:
'b b b'
'n n n'
'l m r'
'f f f';
grid-template-rows: 10vh 5vh auto 5vh;
grid-template-columns: 20vw auto 20vw;
}
#banner{ background-color: aqua; grid-area: b; }
#nav { background-color: chocolate; grid-area: n; }
#left_col{ background-color: greenyellow; grid-area: l; }
#mid_col{ background-color: violet; grid-area: m; }
#right_col{ background-color: sandybrown; grid-area: r; }
#footer{ background-color: lightgray; grid-area: f; }
</style>
<div id="wrapper">
<div id="banner">banner</div>
<div id="nav">nav</div>
<div id="left_col">left column</div>
<div id="mid_col">middle column</div>
<div id="right_col">right column</div>
<div id="footer">footer</div>
</div>

try this:
- put some content into left, middle and right columns. what happened to their:
- widths
- heights
- create your own css grid layout with 2 columns, 1 header, 1 footer, both fixed column widths