More on selectors
<style>
h1, h2, .old { /* grouping like declarations */
font-family: "Courier New";
}
p.angry { /* only <p> elements with class="angry" */
color: red;
}
#username:hover { /* pseudo class */
background-color: yellow;
}
</style>
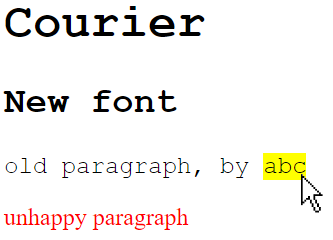
<h1>Courier</h1>
<h2>New font</h2>
<p class="old">old paragraph, by <span id="username">abc</span></p>
<p class="angry">unhappy paragraph</p>

there is alot of selector patterns you can use with CSS.