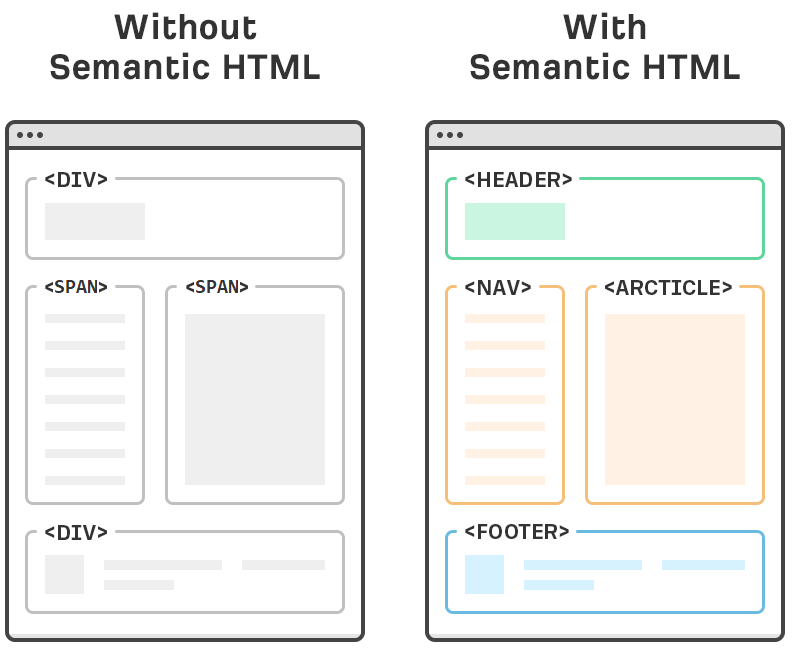
Semantic elements
semantic elements make pages more accessible to end users, screen readers and assistive devices that scan the content of web pages:
<!DOCTYPE html>
<html>
<head>
<title>web title (appears in title)</title>
</head>
<body>
<section>
<header>logo and name of website</header>
<nav>
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
</nav>
<article>
<header>independent</header>
<p>content</p>
<aside>
<header>Advertisement</header>
<p>sale on now!</p>
</aside>
</article>
</section>
<footer>
<p>Author: someone</p>
</footer>
</body>
</html>