Styling links
<link rel="stylesheet" href="style.css">
<!-- DISPLAY THIS HORIZONTALLY -->
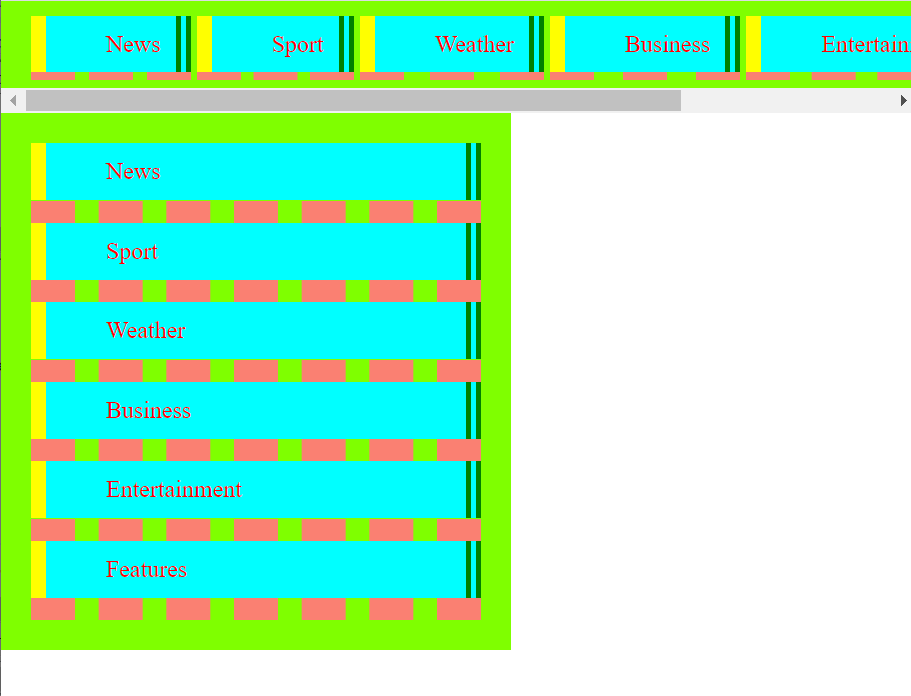
<ul class="horizontal">
<li><a href="#">News</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Weather</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Features</a></li>
</ul>
<!-- DISPLAY THIS VERTICALLY -->
<ul class="vertical">
<li><a href="#">News</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Weather</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Features</a></li>
</ul>
style.css
* { /* CSS reset entire page */
margin: 0;
padding: 0;
}
/* --- HORIZONTAL --- */
ul.horizontal {
padding: 20px;
background-color: chartreuse;
white-space: nowrap;
overflow-x: scroll;
}
ul.horizontal li {
border-bottom: 15px dashed salmon;
list-style-type: none;
display: inline;
}
ul.horizontal li a {
background-color: cyan;
color: red;
border-left: 10px solid yellow;
border-right: 10px double green;
/*margin or padding: top right bottom left*/
padding: 10px 10px 10px 40px;
text-decoration: none;
}
ul.horizontal li a:hover {
background-color: white;
}
/* --- VERTICAL --- */
ul.vertical {
width: 300px;
padding: 20px;
background-color: chartreuse;
}
ul.vertical li {
border-bottom: 15px dashed salmon;
list-style-type: none;
}
ul.vertical li a {
width: auto;
display: block;
background-color: cyan;
color: red;
border-left: 10px solid yellow;
border-right: 10px double green;
/*margin or padding: top right bottom left*/
padding: 10px 10px 10px 40px;
text-decoration: none;
}
ul.vertical li a:hover {
background-color: white;
}

questions:
- make this colour scheme look better (it looks terrible).
- devise your own navigation styling style using the placeholder links provided in the html example above.