Element attributes
HTML attributes provides additional information about an element. All HTML elements can have attributes.
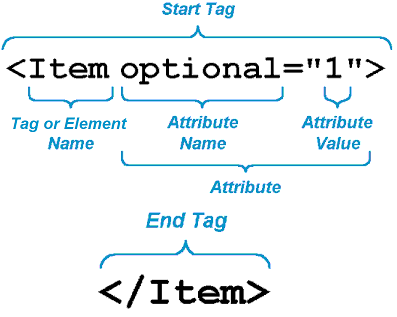
Attributes are specified in the opening tag, and usually consist of a name="value" pairing, for example:border="1"

<a href="https://google.com">click here to go to Google</a> <br> <img src="https://upload.wikimedia.org/wikipedia/commons/a/a2/Intel_C8086.jpg"> <br> <!-- Fix height and width in pixels of an image: --> <img src="https://upload.wikimedia.org/wikipedia/commons/a/a2/Intel_C8086.jpg" width="800" height="100"> <br>Questions:
- The
atag defines a hyperlink, which is used to link from one page to another. thehrefattribute specifies the link's destination. what happens if you click on the a tag when the html example above is rendered in the browser? - load a different image from the internet
- load two different images from the internet on the same page
- use the
atag that link 2 pages to eachother that are saved into the same folder on your desktop. for example:page1.html
<!-- save this page as page1.html --> <a href="page2.html">link to page2</a><br>
page2.html
<!-- save this page as page2.html --> <a href="page1.html">link to page1</a><br>