falling rocks | gml
| Type | Desc | |
|---|---|---|
| mod | function | gives the remainder when dividing, e.g. 20 mod 5 = 0 (because 5 goes evenly into 20). 6 mod 4 = 2 (because 4 goes into 6 once, with a remainder of 2). |
| instance_create_depth(x, y, depth, object) | function | spawns an object at an x and y position at a given depth. The greater the depth, the more 'underneath' things it will appear. Think of depth as a 'z axis' while you are learning. This function can also return the instance id of the object being spawned. |
| draw_set_color(colour) | function | sets colour for drawing. use the GM constant colours (e.g. c_lime, c_red, etc. |
| draw_text(x, y, string) | function | draws text at a location. use in a Draw event. |
| Sprite | Images |
|---|---|
| sprPerson |  |
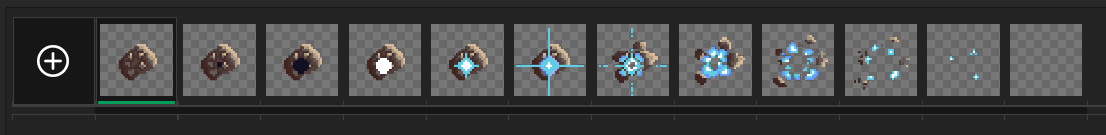
| sprRock |  |
You can drag and drop the sprRock.gif into GMS2 and it will translate the animation frames accordingly:

| Object | Sprite | Properties |
|---|---|---|
| objRock | sprRock | Visible |
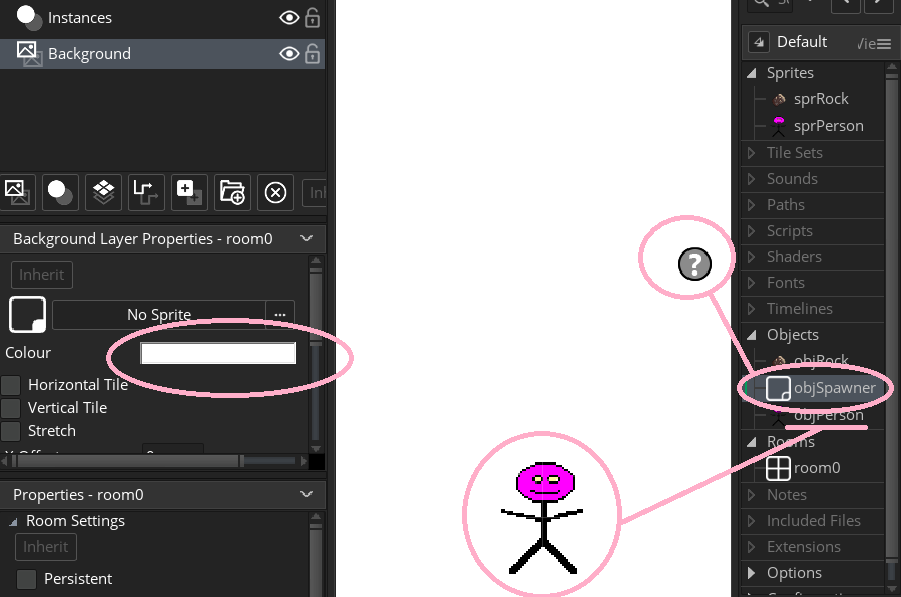
| objSpawner | no sprite | |
| objPerson | sprPerson | Visible |
No need to add any instances of objRock to the room, we will spawn these with the objSpawner object.
objSpawner Create
step_count = 0; second_count = 0; rocks_to_spawn = 1; spawned_yet = false; seconds_between_each_wave = 5;
objSpawner Step
randomize();
step_count = step_count + 1;
if (step_count mod room_speed == 0){
second_count = second_count + 1;
step_count = 0;
}
if (not (spawned_yet)) and (second_count mod seconds_between_each_wave == 0) {
for (rocks = 0; rocks < rocks_to_spawn; rocks += 1){
rock_created = instance_create_depth(random(room_width), 0, 0, objRock);
with (rock_created) {
gravity = random_range(0.1,0.3);
gravity_direction = 270;
image_speed = 0;
}
}
spawned_yet = true;
rocks_to_spawn = rocks_to_spawn + 2;
}
if (second_count mod seconds_between_each_wave != 0){
spawned_yet = false;
}
objSpawner Draw GUI
draw_set_color(c_black); draw_text(5,5,"Variables"); draw_text(5,6,"_________"); draw_text(5, 25, "Step count:" + string(step_count)); draw_text(5, 50, "Second count:" + string(second_count)); draw_text(5, 75, "Rcoks to spawn next:" + string(rocks_to_spawn));
objPerson Step
switch (keyboard_key) {
case vk_left: hspeed = -5; break;
case vk_right: hspeed = +5; break;
case vk_nokey: hspeed = 0; break;
}
objRock Step
if place_meeting(x,y,objPerson){
image_speed = 1;
}
if (image_index == sprite_get_number(sprRock) - 1){
instance_destroy();
}
- add scoring
- add time limit
- improve controls and game in general - ideas?