uploader
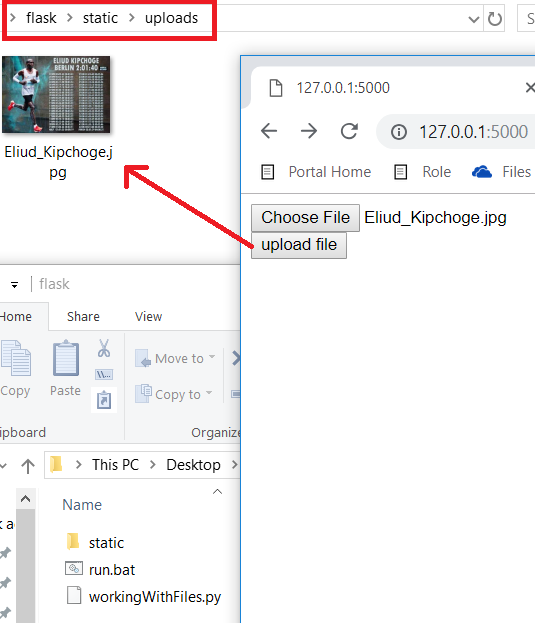
Ensure you create an upload folder destination in the static directory:
imageUploader.py
from flask import *
import os, sys
app = Flask(__name__)
folderLocation = os.path.dirname(os.path.realpath(sys.argv[0]))
app.config["uploadFolder"] = folderLocation + "/static/uploads/"
imagePage = '''
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="fileToUpload" id="fileToUpload"><br>
<input type="submit" value="upload file" name="submit">
</form><br>
{% for eachImage in imageList %}
<img src="{{ url_for("static", filename="uploads/"+eachImage) }}"><br>
{% endfor %}
'''
@app.route("/upload", methods=["POST"])
def upload():
file = request.files["fileToUpload"]
file.save(os.path.join(app.config["uploadFolder"],file.filename))
return redirect("/")
@app.route("/")
def start():
return render_template_string(imagePage, imageList=getImages())
def getImages():
dirListing = os.listdir(app.config["uploadFolder"])
imageList = []
for file in dirListing:
imageList.append(file)
return imageList
app.run(debug=True)
imageUploader.py
from flask import *
import os, sys
app = Flask(__name__)
folderLocation = os.path.dirname(os.path.realpath(sys.argv[0]))
app.config["uploadFolder"] = folderLocation + "/static/uploads/"
fileUploader = '''
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="fileToUpload" id="fileToUpload"><br>
<input type="submit" value="upload file" name="submit">
</form>
'''
@app.route("/upload", methods=["POST"])
def upload():
file = request.files["fileToUpload"]
file.save(os.path.join(app.config["uploadFolder"],file.filename))
return redirect("/")
@app.route("/")
def start():
return render_template_string(fileUploader)
app.run(debug=True)