Diagonally Bouncing Ball
This will be the first exercise you use movie clips.
Movie clips save us heaps of work, by allowing us to repeat any animation we create - over and over again - in the same flash movie. For example, i might want to repeat a car wheel rolling while the car moves forward, or a persons legs walking while the person moves forward, or even a ball spinning while it flies through the air!
1. New flash document...
2. Click "Insert", select "New Symbol"... change the name to "Bounce" and make it a movie clip!
3. Click "Insert", select "New Symbol"... change the name to "Ball" and make it a graphic...
4. Draw yourself a ball...

5. Notice your library has both the Ball graphic and Bounce movie clip? Double click on the Bounce move clip icon (icon means 'little picture thingee') in your library...
6. Im going to test you here! Drag and drop the Ball graphic symbol onto the Bounce movie clip symbol...

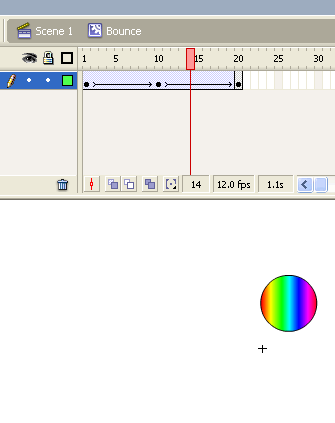
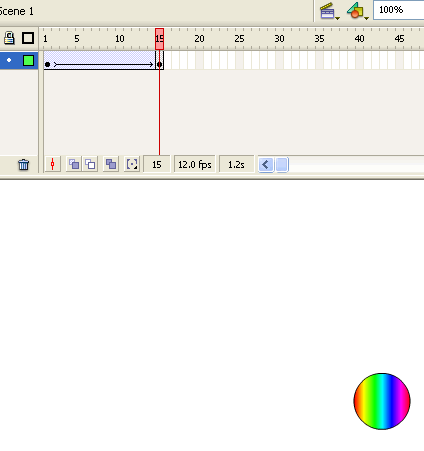
7. Using your skills with keyframes and motion tween, create the following sequence - still within the Bounce movie clip - of a ball bouncing up and down:

8. Click back to Scene 1 (just above the eye and the padlock in the layers panel group)
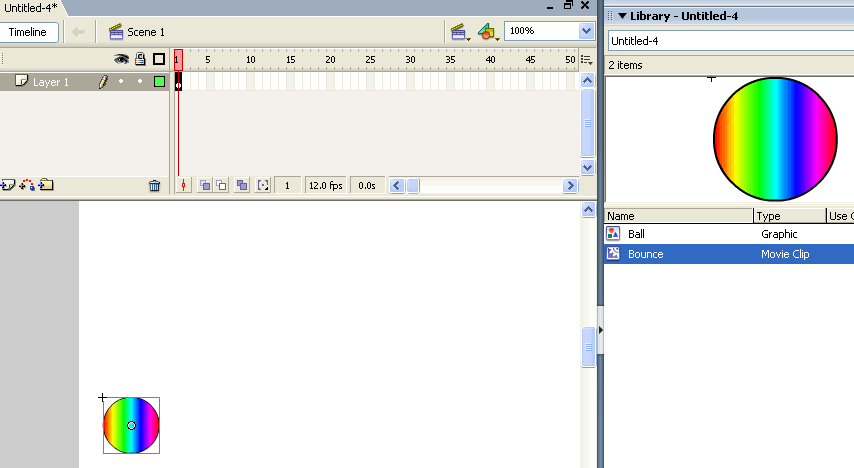
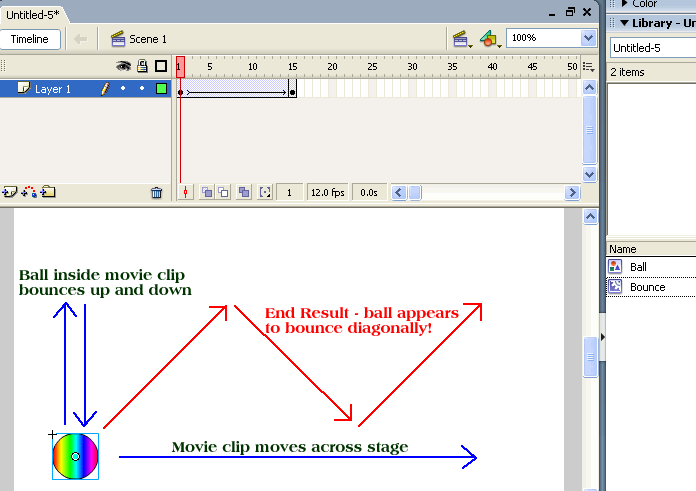
9. Now drag and drop the Bounce movie clip symbol onto the bottom left corner of the main stage - as illustrated here:

10. As you would normally, insert a keyframe later on in the timeline, move the Bounce movie clip symbol to the far right of the stage and create motion tween...

11. What do you think is going to happen when you Contol --> Test Movie? Try it.
12. If you haven't worked it out yet yourself, this illustration may help explain what is happening here:

15. You probably wouldn't normally use a movie clip to make a ball bounce diagonally... but it is a good start in understanding how movie clips work. Save as diagonalball_mc.fla