IA1: critical evaluation of impacts, components and low-fidelity prototypes against effective prescribed and self-determined criteria to make refinements and astute recommendations justified by data.
IA2: critical evaluation of impacts, user experience and coded components and the digital solution against essential prescribed and self-determined criteria to make discerning refinements and astute recommendations justified by data.
IA3: critical evaluation of impacts, coded components and a data exchange solution against essential prescribed and self-determined criteria to make discerning refinements of code and astute recommendations justified by data.
evaluation.pdf - sample evaluation (deliberately incomplete and slightly wrong):
• This PDF needs work - evaluation and especially refinements are an ongoing process, not (just) a separate column in the final evaluation
• Not all refinements and recommendations will be made against criteria - that's great.
• Some criteria may only have anecdotal data with which to justify - that's OK.
• This is not a prescribed methodology for evaluating, nor is it offered as the best solution. Your evaluation may be structured differently - that's good.
The key is to make refinements and recommendations justified by data:
fullscreen view source-
Evaluate against P & SD criteria
- impacts
- refinements
- recommendations
- justified by data
- components
- refinements
- recommendations
- justified by data
- solution
- refinements
- recommendations
- justified by data
- user experience
- refinements
- recommendations
- justified by data
- impacts
The remainder of this webpage details methods to attain data (aka 'testing') for justification:
Heat Map Data
<script type="text/javascript" src="https://digisoln.com/resources/hmap.js"></script>
<script>
window.onload = function() {
var heatmap = hm.create({
container: document.body,
maxOpacity: .6,
radius: 50,
blur: .90,
});
document.body.onmousemove = document.body.ontouchmove = function(e) {
e.preventDefault();
};
document.body.onclick = function(e) {
var x = e.layerX;
var y = e.layerY;
heatmap.addData({ x: x, y: y, value: 1 });
};
};
</script>
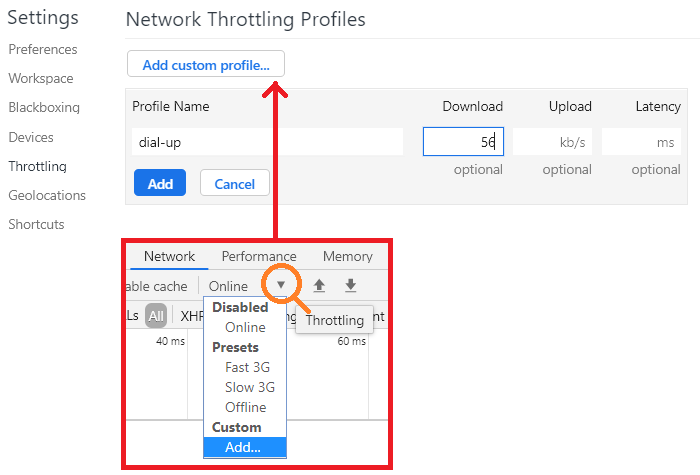
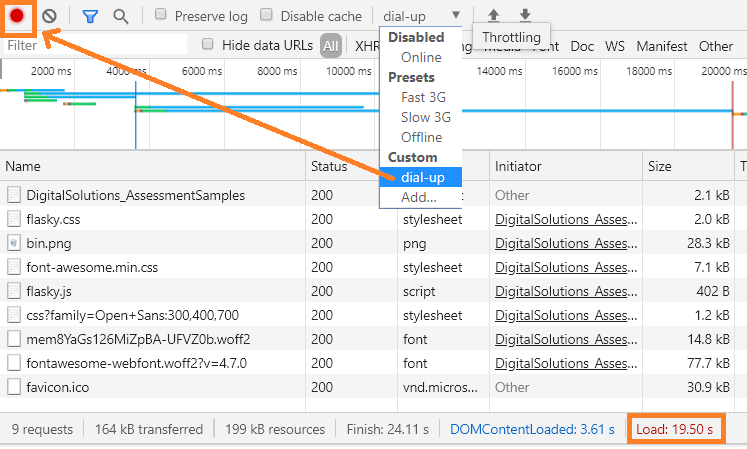
Speed Throttling (Chrome Developer Tools)
Check the markup of your HTML templates with the W3C Markup Validation Service.
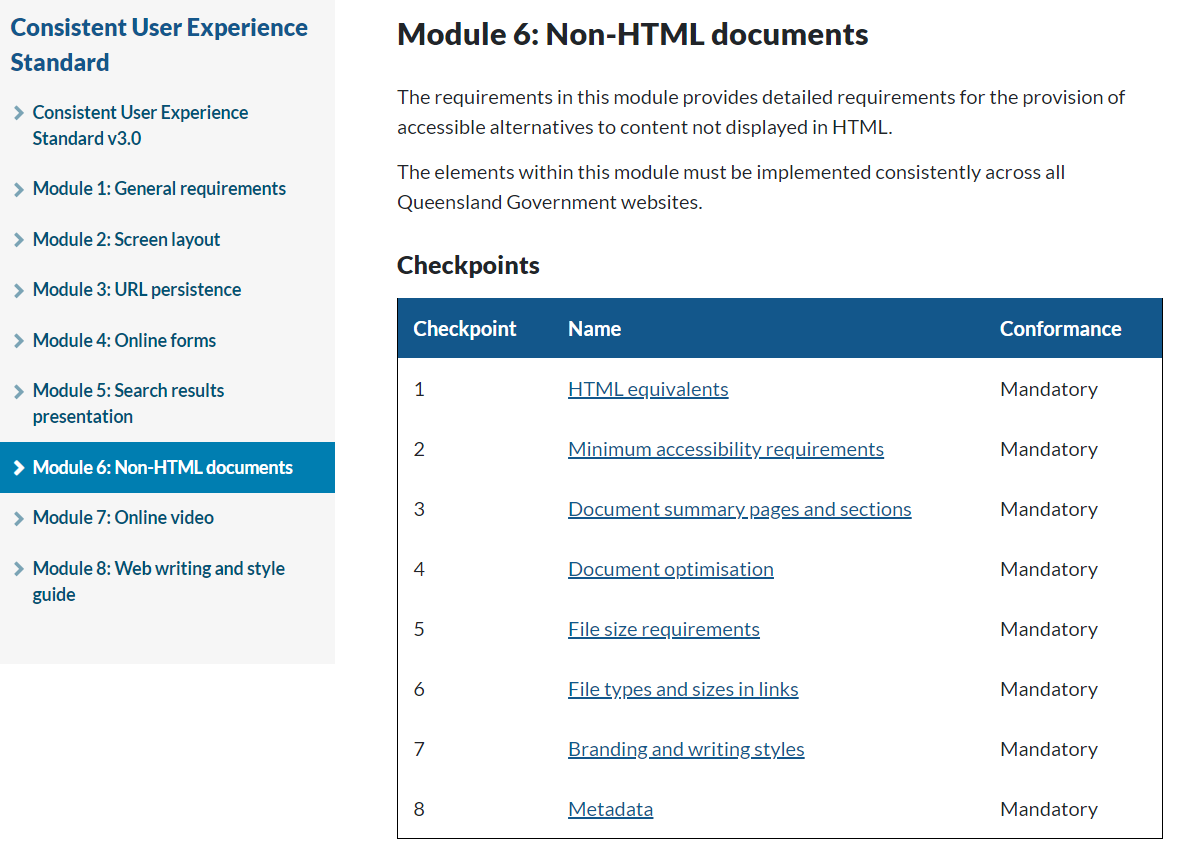
Measure conformance standard against the Consistent User Experience Standard (Queensland Goverment). The latest version contains modules with the requirements listed as 'checkpoints'. The conformance categories are listed as mandatory, desirable or optional:
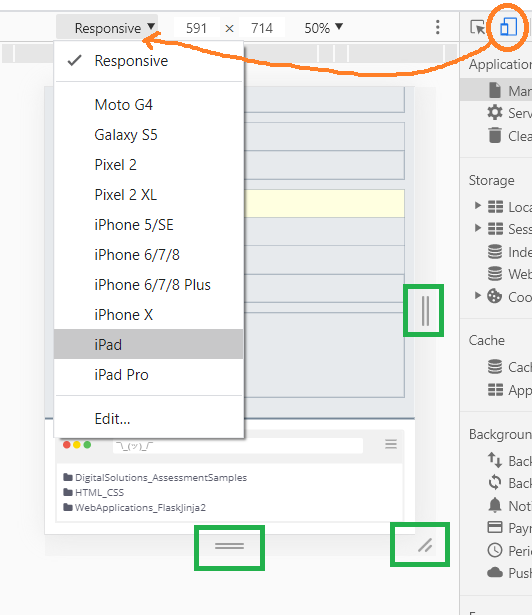
Toggle Device (Chrome Developer Tools)
More ideas for testing include anything that can determine results for:
- functionality - such as user acceptance testing, making sure solution can handle required tasks
- useability - observe a user, time them to complete a task, and observe any confusion, errors or difficulties
- ui - colour contrast checkers, accessibility testers, test for vision resizing, language translation, screen readers
- compatibility - such as cross browser testing (edge chrome safari firefox ie & mobile browsers)
- performance - such as simulating different internet connections & download speeds
- security - discovering vulnerabilities, SQL injection attack, decoding Flask session cookies, cached credentials, password security, encryption techniques
Testing is an ongoing process throughout the development (e.g. responding to errors), refinements (e.g. improving the UX) or recommendations (e.g. future directions):