Cards
simple list
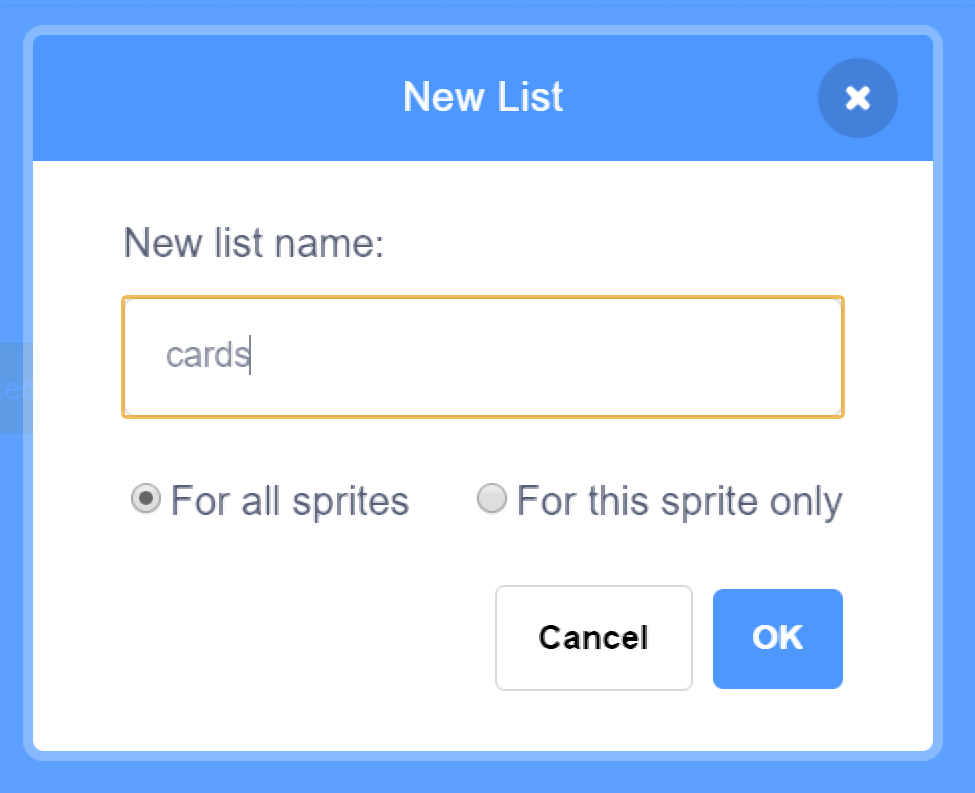
For any default sprite, create a new type of variable called a list (and name the listcards):
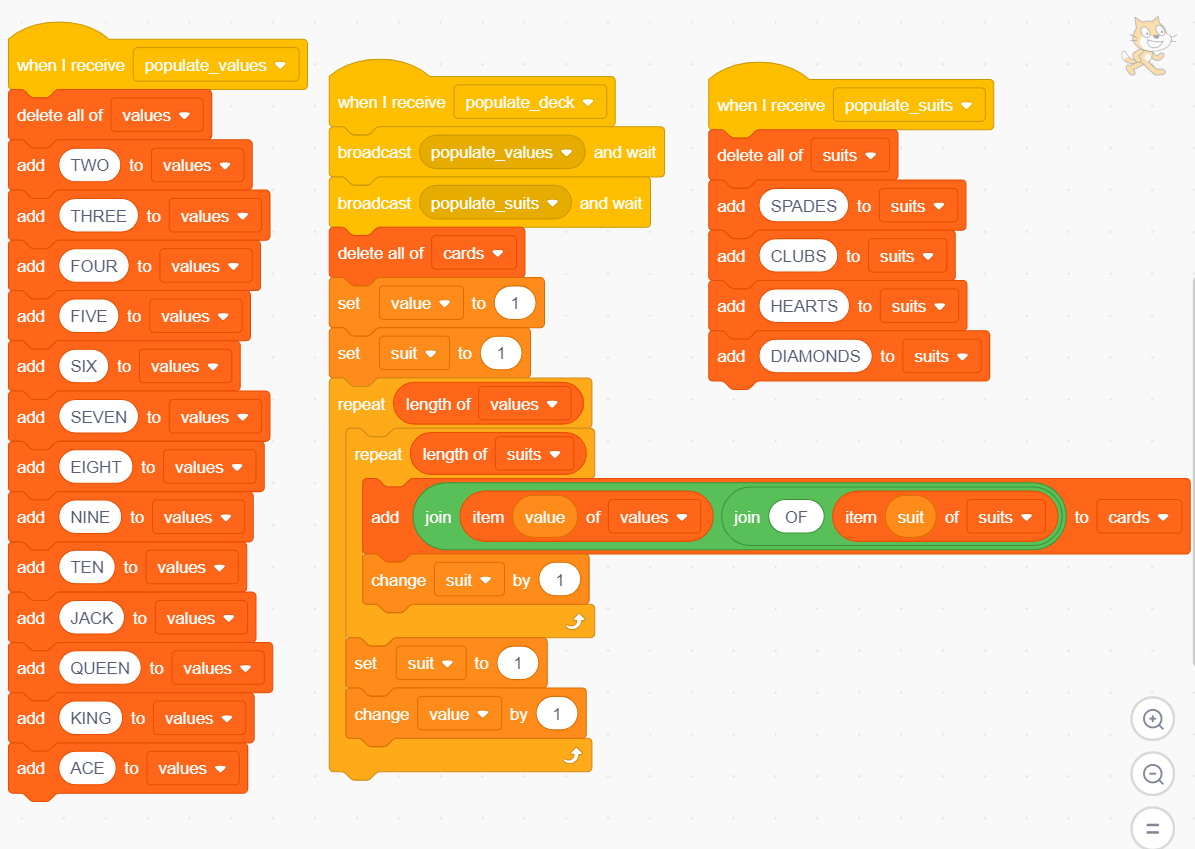
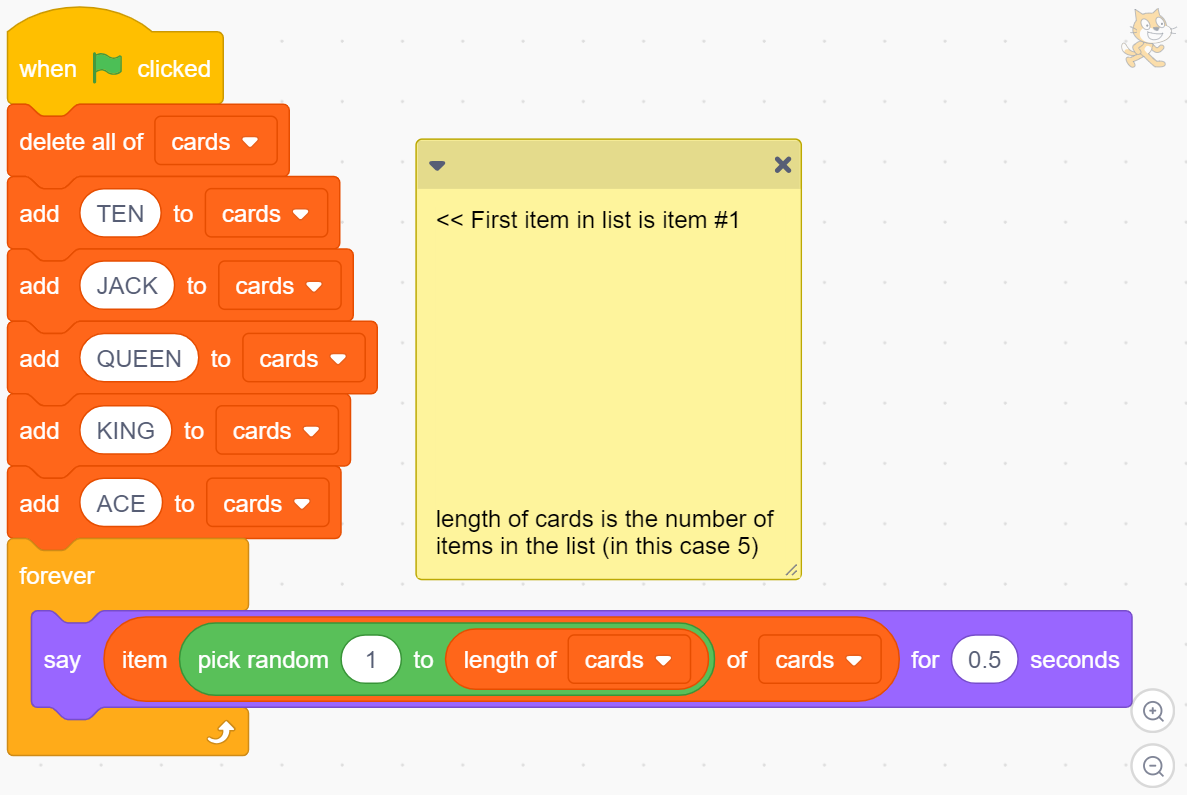
A list is still a variable, but makes working with a collection of values easier. Attach this script to the default sprite once you have created the 'cards' list shown above:

Try the above script out before continuing, and answer this question: Could you modify the simple list script so far so that it displays a random dice roll, e.g. "ONE", "FIVE", "SIX" etc.
more complex use of lists - shuffling
We will use this algorithm to help us shuffle the card deck:for each of the card positions in the deck, counting backwards from the last position: choose a random card from somewhere between the beginning of the deck and my current position swap the random card i have chosen with the card from the position i am currently looking at
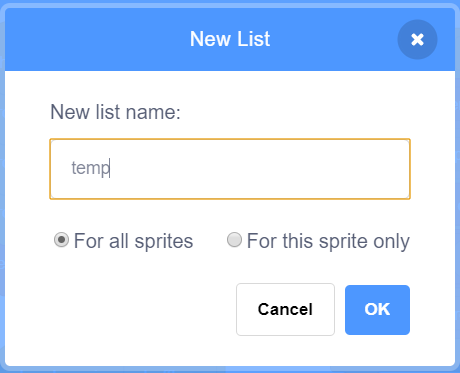
To implement this algorithm, create another list variable called
temp (you should already have a list variable named cards at this point). We will use the 'temp' list to hold temporary values while we process through the main deck of 'cards':
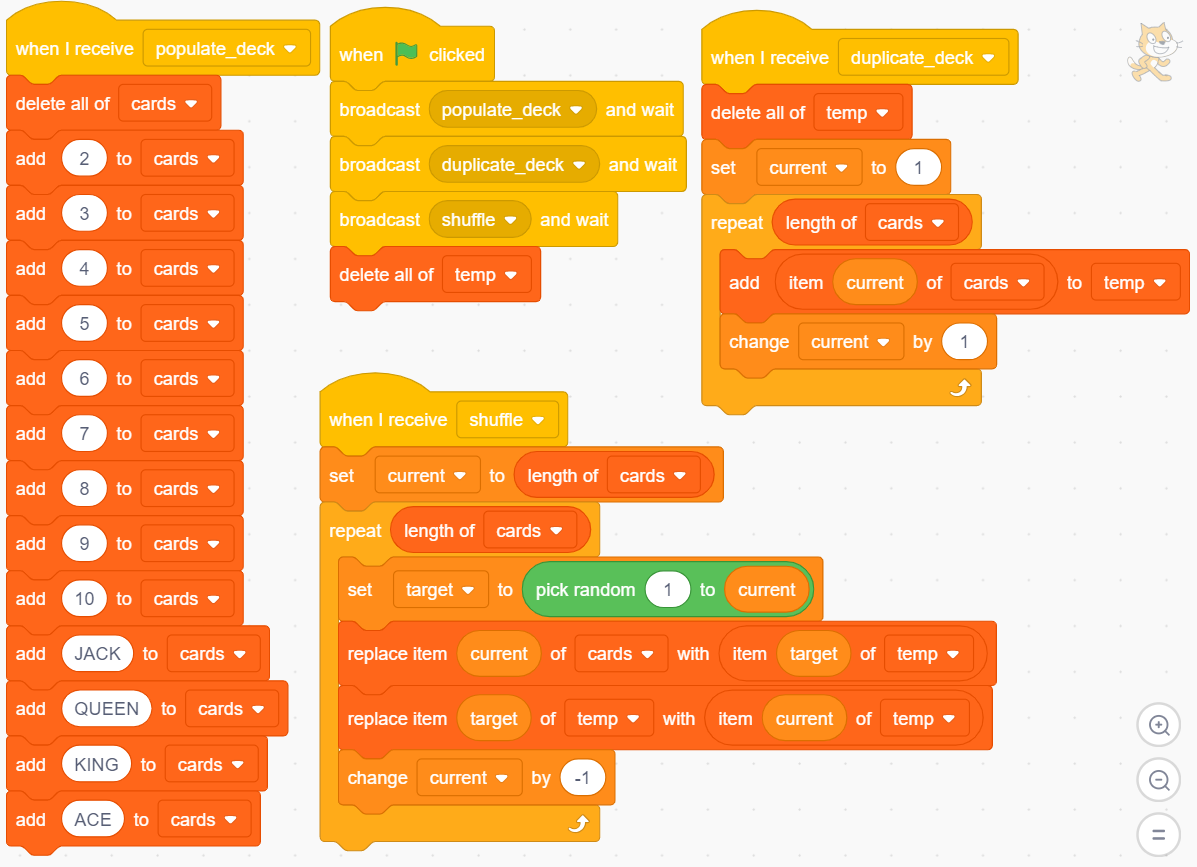
Attach this script to the default sprite (you can replace any script you had previously):

questions - these are difficult
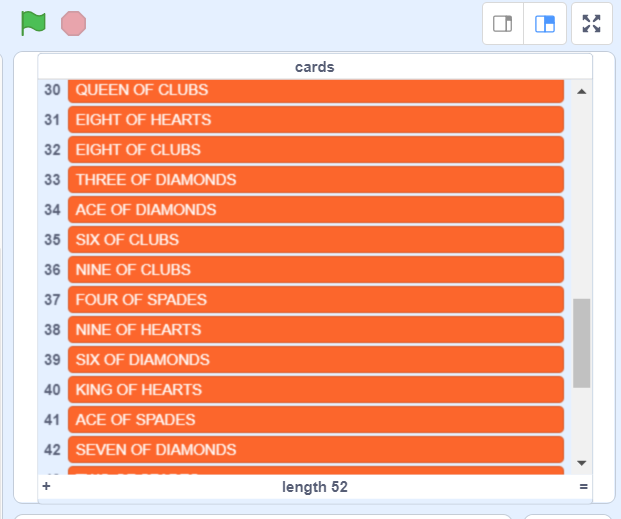
Can you add:- A full deck of cards (all 52) in the
populate_deckevent? There is an easier way to do this.. the following script is in addition to the above script but modifies thepopulate_deckevent used earlier. It also uses two extra lists and two extra variables: - A third list variable, named
my_hand, and deal the first five cards from the (shuffled)cardslist variable tomy_hand? Hint: - Can you turn this into any card game?
- If you have time remaining, add animations and improve the user experience.